GIMP
Description This is your open source version of Photoshop, My personal feeling is that open source rocks! I won’t go into a rave about why right now, but Gimp.. is just as good if not better than the Adobe application photoshop and whats more its free! GIMP is an acronym for GNU Image Manipulation Program.
Icons and UX
ICONS COULD MEAN A LOT OF THINGS The icons are given meaning by the user, in regard to the task they’re carrying out at the moment. Icons are like abstract paintings. They get different meanings for different people. It’s all through the eyes of an observer. And that ambiguity is really exciting with art. But
GIT part-2 Concepts and architecture
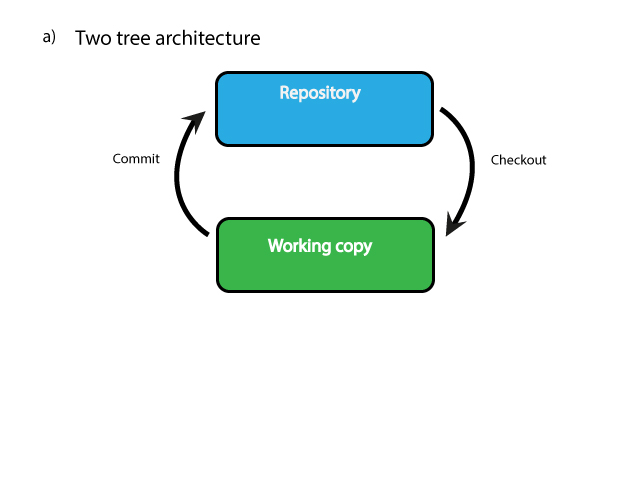
Git uses three-tier tree architecture for its repository’s files and commits, which is very handy. The illustration (a) below shows a typical two-tier tree set up which other version control systems use. The working depository is a root folder, which you have set up on your computer too manage your files this is done through
GIT part-2 Concepts and architecture Read More »
What is GIT?
Understanding version control Git is software for keeping track of changes in files and directories , particularly text changes. Git gives you the ability to store (for example) three different versions and allows you to compare different versions, move between different versions, and control them. This is referred to as a Version control system or VCS.
Logo a compliment
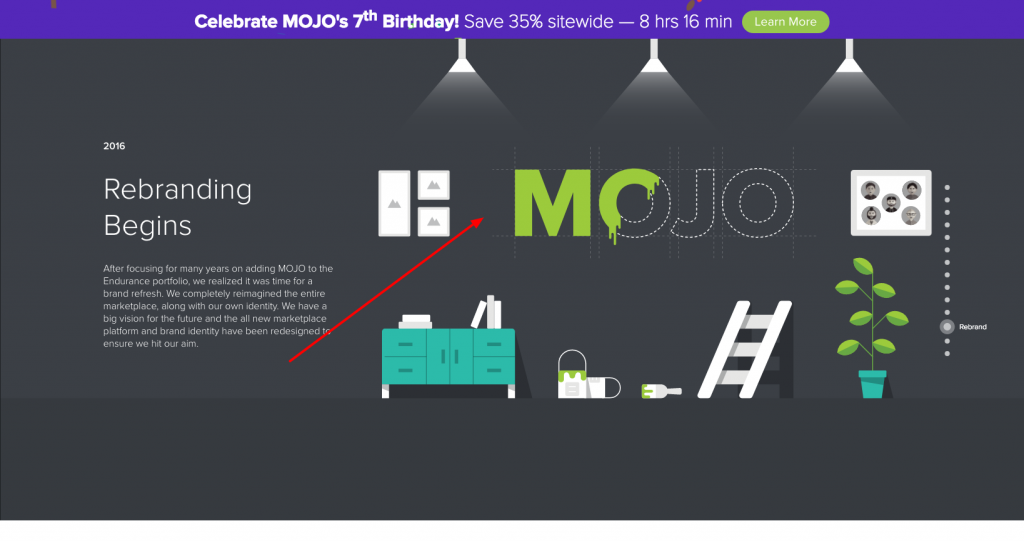
While reading my gmail the inevitable google ads appeared appeared above my inbox. Ahhh I think to myself, a business with a similar name, I think I will investigate further by taking a look. Well I was surprised to say the least, how similar their rebranded logo was to mine. Now i don’t have a